Q. 버튼을 만들거나 링크를 수정 하고싶어요.
페이지 편집하기에서 버튼 엘리먼트를 선택하여 간단하게 만들고 수정할 수 있습니다.

1. Select Element 에서 Button(버튼) 엘리먼트를 선택합니다.

2. Button URL
버튼을 눌렀을때 이동할 링크 URL을 입력합니다.
3. Button Text
버튼명을 입력합니다.
4. Button Target
버튼을 눌렀을때 본창에 화면이 나오게 할것인지 새창으로 이동 후 나오게 할것인지 타겟을 선택합니다.
———————————————————–
_self : 본창에 화면 띄우기
_blank : 새창으로 이동해서 화면 띄우기
———————————————————–

1. 페이지편집하기 에서 수정할 버튼의 펜 모양의 아이콘(엘리먼트 옵션)을 클릭합니다.

2. Button URL
수정 할 링크 URL을 변경합니다.
3. Button Text
버튼명을 수정 합니다.
4. Button Target
버튼을 눌렀을때 본창에 화면이 나오게 할것인지 새창으로 이동 후 나오게 할것인지 타겟을 수정합니다.
———————————————————–
_self : 본창에 화면 띄우기
_blank : 새창으로 이동해서 화면 띄우기
———————————————————–
마지막으로 오른쪽 하단 SAVE 를 눌러 저장합니다.
※수정후 SAVE를 눌러 저장해 주지 않으면 수정이 반영되지 않습니다 꼭 SAVE로 저장해 주세요!

Button Style
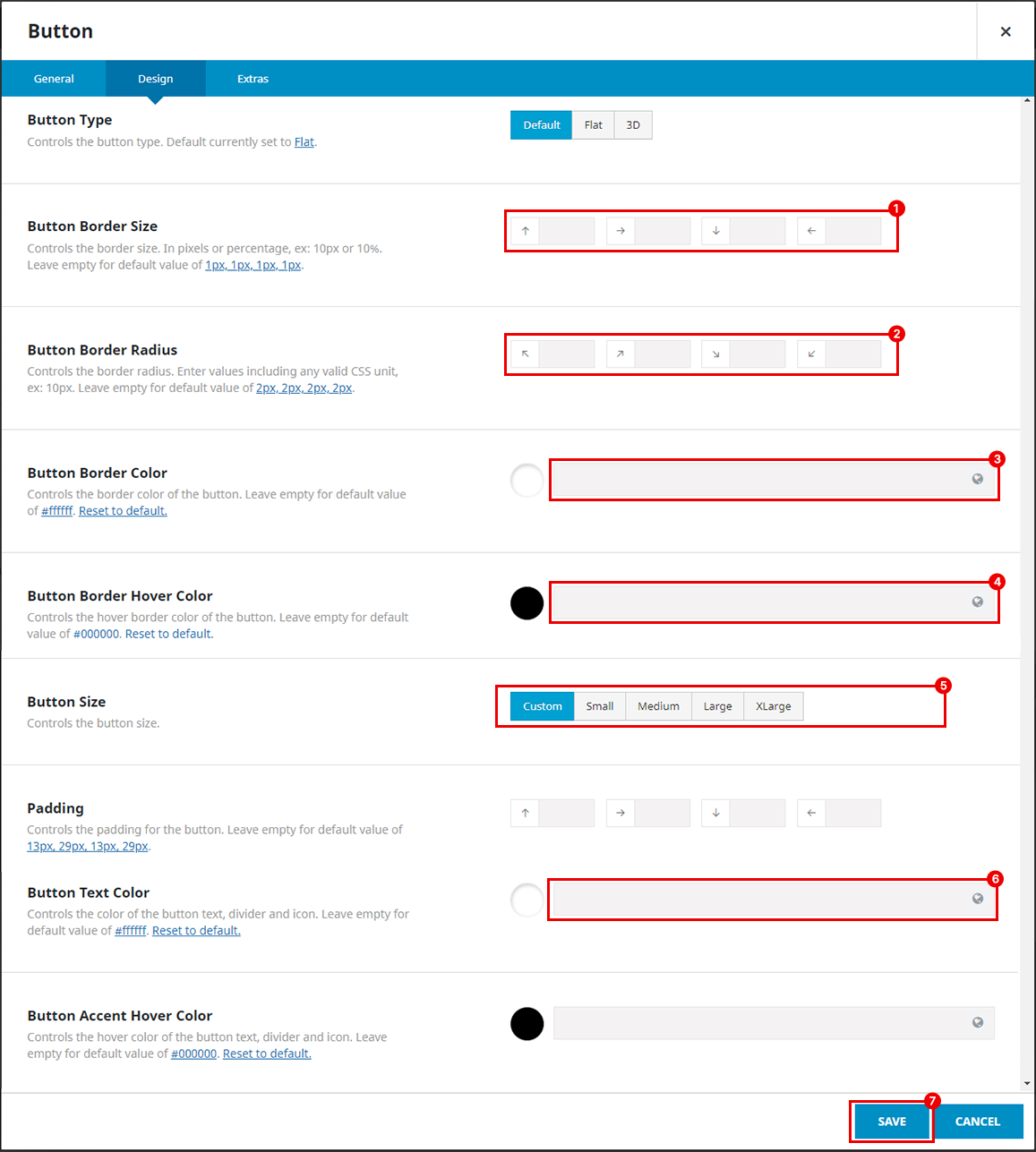
상단에서 디자인탭으로 이동 후 버튼 스타일을 선택 합니다.
Default 또는 Custom 을 선택해 버튼 디자인을 설정합니다.
————————————————————–—————-
Default : 기본 버튼디자인으로 설정
Custom : 자유롭게 버튼 컬러 및 디자인 변경 가능
————————————————————–
1. Button Border Size 버튼 라인 두께를 설정합니다.
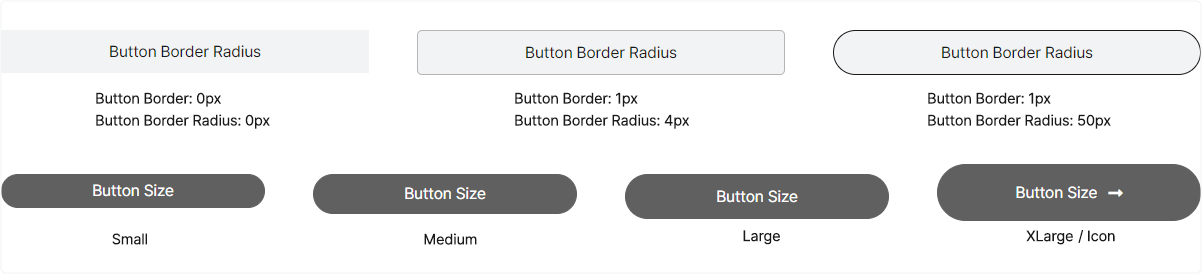
2. Button Border Radius 버튼 테두리 반지름을 값에 따라 설정합니다. (하단 이미지 참고)
※ border-radius 설정값 참고 url https://developer.mozilla.org/en-US/docs/Web/CSS/border-radius
3. Button Border Color 버튼 라인 컬러를 설정합니다. (하단 이미지 참고)
4. Button Border Hover Color 버튼을 마우스로 오버했을때 라인 컬러를 설정합니다.
5. Button Size 버튼 크기를 선택합니다.
6. Button Text Color 버튼 텍스트 컬러를 선택합니다. (하단 이미지 참고)
7. 버튼 저장 후 페이지 업데이트를 눌러 화면을 확인하면 버튼이 생성되어 있습니다.

※ Button(버튼) 디자인 스타일 참고

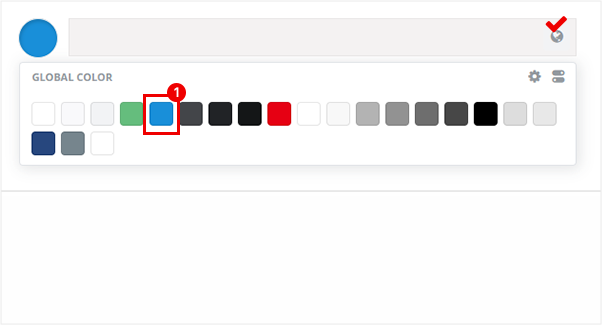
1. Color(컬러) 설정방법: 지구본 모양을 선택해 자체 사이트에 내장되어 있는 컬러를 선택합니다

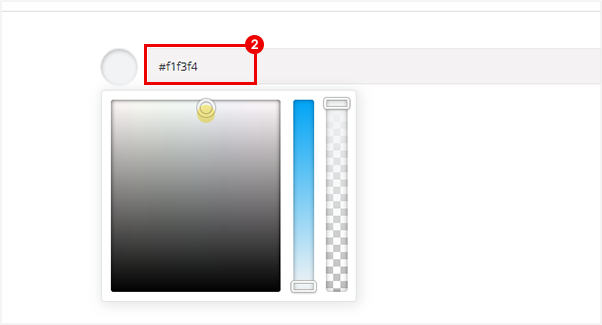
2. Color(컬러) 설정방법: 마우스로 드래그 하거나 설정값을 넣어 컬러를 지정합니다.
