Text Block

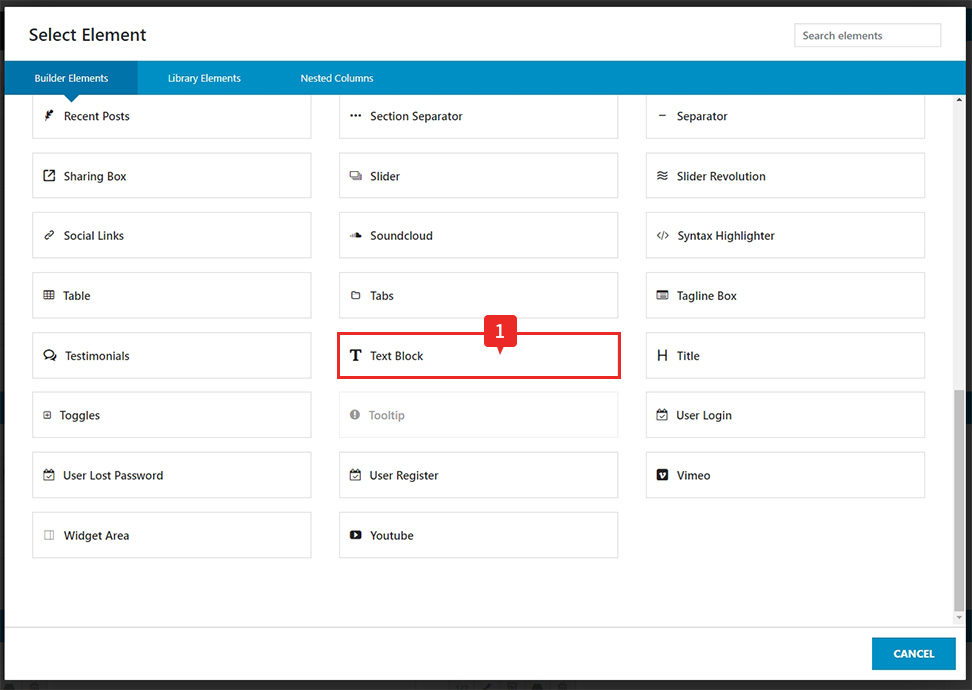
1. ‘Text Block’ 엘리먼트를 선택
2. 타이틀, 본문내용, 보충설명등 텍스트를 보여준다.

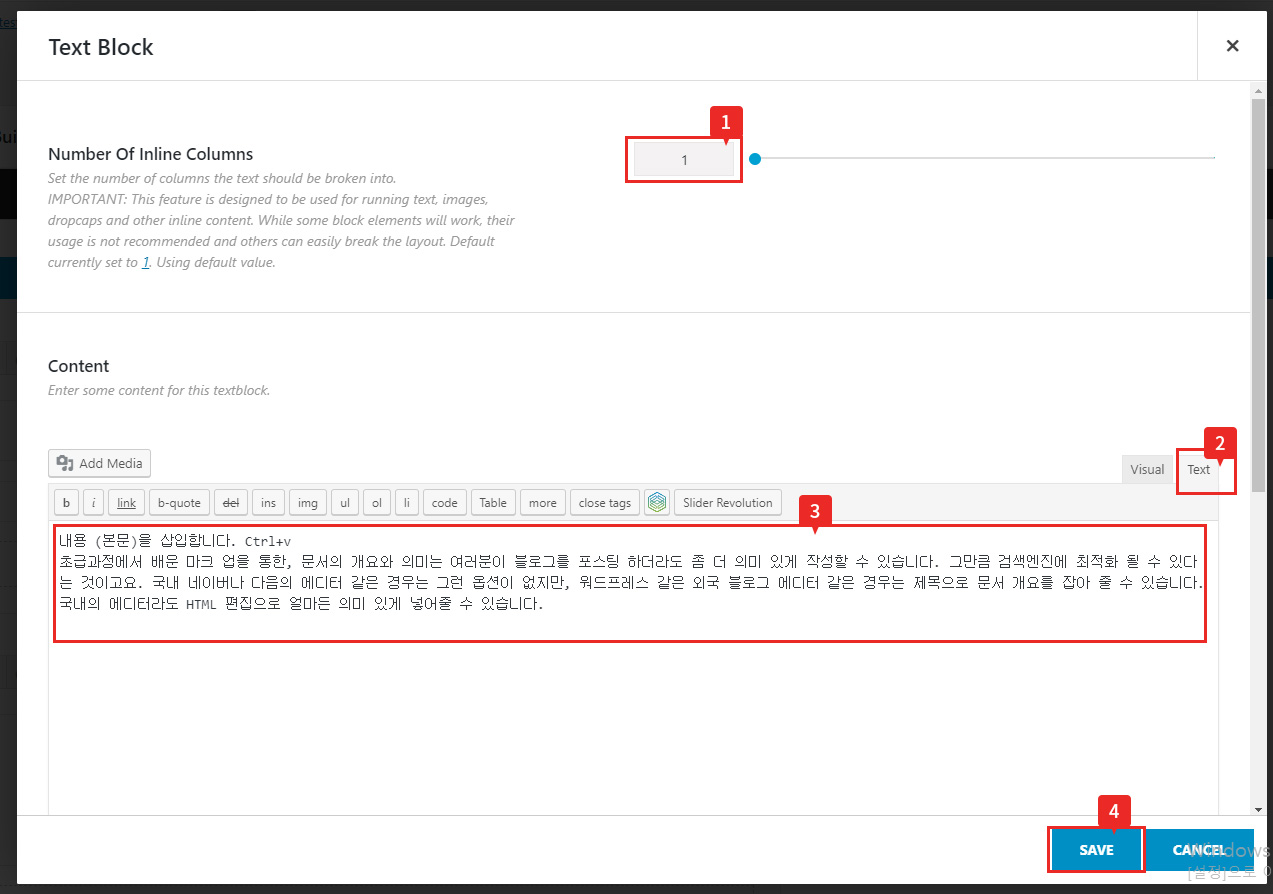
1. 텍스트를 분할해야하는 열 수를 설정!
기본값은 1로 설정되어 있음.
2. ‘text’탭을 누룬 창 안에 내용을 삽입(Ctrl+V) 한다.
3. 저장한다.
4. 미리보기로 확인한다.
6. 조금더 디테일한 텍스트 수정을 원한다면 태그활용 가이드를 참고 바람.

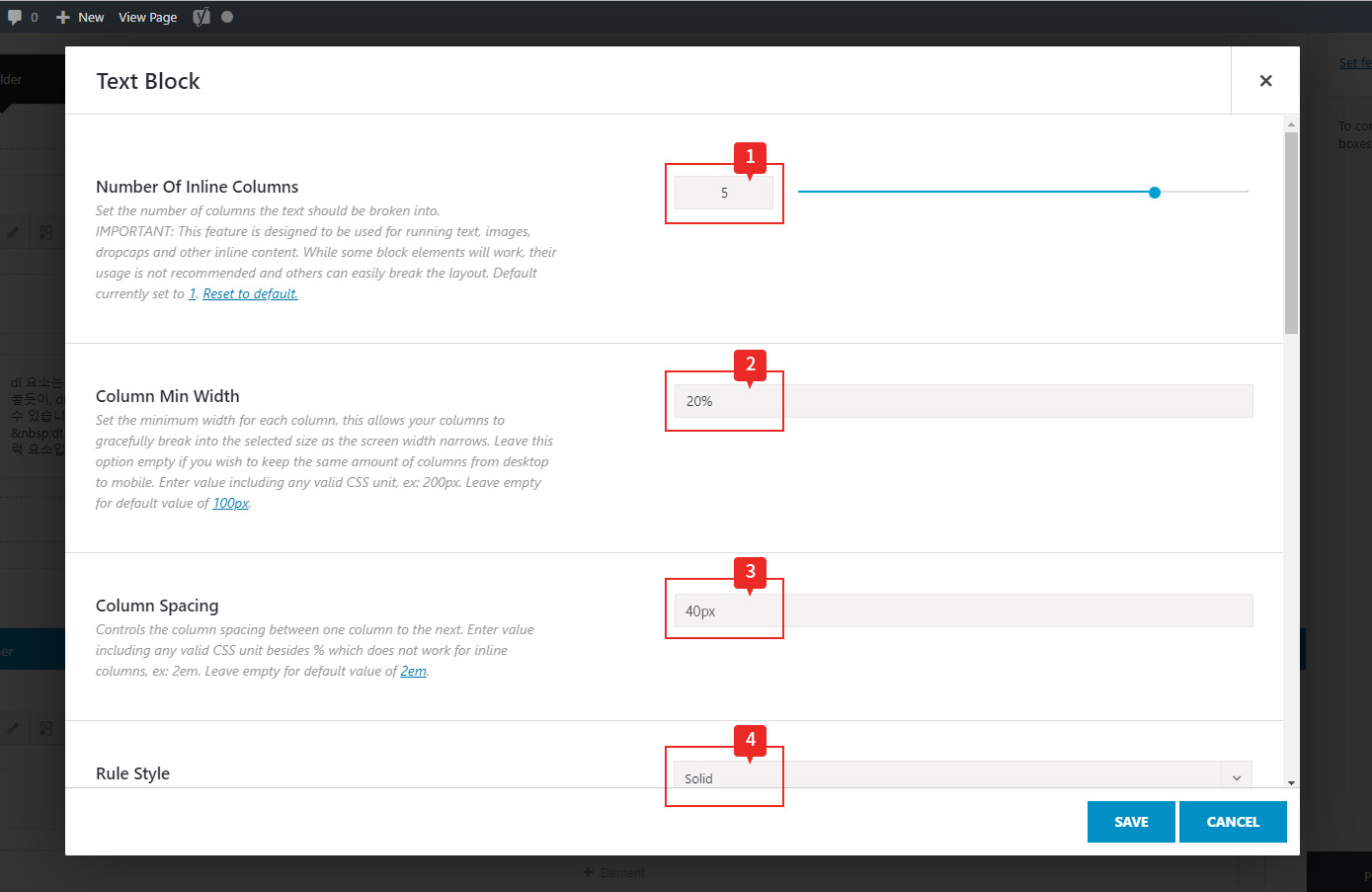
1. 나눌 문단을 몇개로 나눌것인지를 정한다.
컬럼1, 컬럼2..컬럼 4, 컬럼 5…
2. 가로 너비를 최소 어느 비율로 줄것인지를 작성한다.
예시: 100% 기준 5개로 나눈다고 했을때 20%씩
3. 문단 간격 1~50px..
보기 좋은 문단 간격 20px~40px;

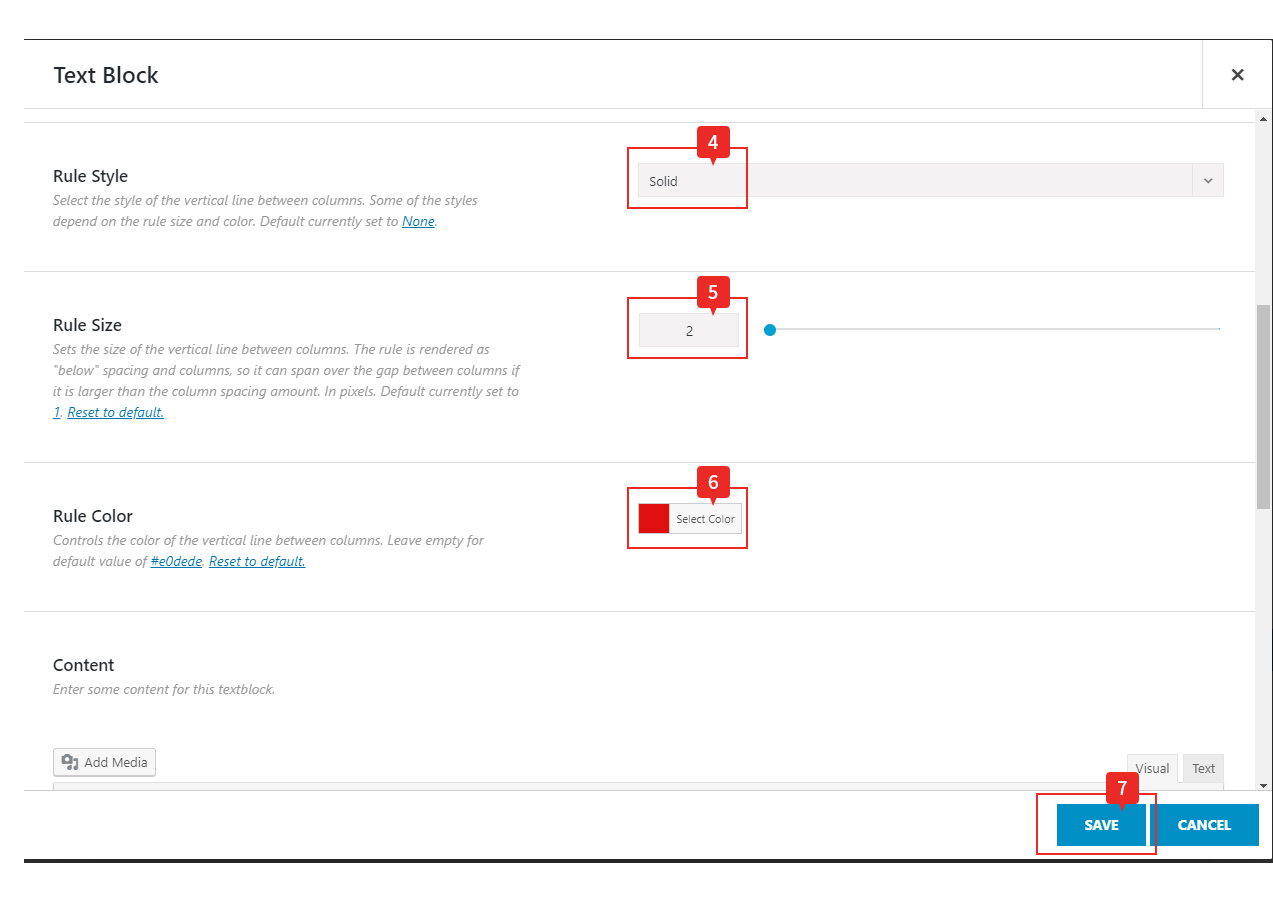
4.문단사이 선으로 나눌것인지 점선으로 나눌것인지 등의 선택
5. 선 두께 설정하기
6. 선 컬러 설정하기
7. 저장하기
 적용 예시안
적용 예시안
 적용 예시안
적용 예시안You can build on this example and add a number of text blocks that you may need a client to edit throughout the Site.
You can build on this example and add a number of text blocks that you may need a client to edit throughout the Site.
You can build on this example and add a number of text blocks that you may need a client to edit throughout the Site.
You can build on this example and add a number of text blocks that you may need a client to edit throughout the Site.
You can build on this example and add a number of text blocks that you may need a client to edit throughout the Site.
문단 나누기 자동 생성 문단 나누기 자동 생성 문단 나누기 자동 생성 문단 나누기 자동 생성 문단 나누기 자동 생성 문단 나누기 자동 생성 문단 나누기 자동 생성 문단 나누기 자동 생성문단 나누기 자동 생성 문단 나누기 자동 생성 문단 나누기 자동 생성
라면 레시피
- 준비물
- – 물 550cc
- – 라면봉지
- 조리법
-
- 물을 끓인다.
- 물이 끓으면, 면과 스프를 넣는다.
- 다 익으면 불을 끄고 맛있게 먹는다.

