 Table Press
Table Press
 Table Press
Table Press※ 테이블에 정렬 및 타이틀부분 배경색 지정을 원하시면 UI팀에 요청 해주시기 바랍니다.
※ 테이블에 정렬 및 타이틀부분 배경색 지정을 원하시면 UI팀에 요청 해주시기 바랍니다.
TablePress 플러그인을 사용하면 WordPress 사이트에서 표를 만들고 관리 할 수 있으며,
편안한 인터페이스를 통해 테이블 데이터를 쉽게 편집 할 수 있으므로 HTML 지식이 필요하지 않는다.
1. “TablePress” 섹션을 통해 표를 추가, 가져 오기, 내보내기, 편집, 복사, 삭제할 수 있다.
2. 표의 “편집” 화면에서 확인란을 선택하여 특정 기능을 추가
(예 : 정렬, 페이지 매김, 행 색상 교대, 행/열 추가 및 삭제 , 표 복제, 이름별 검색)

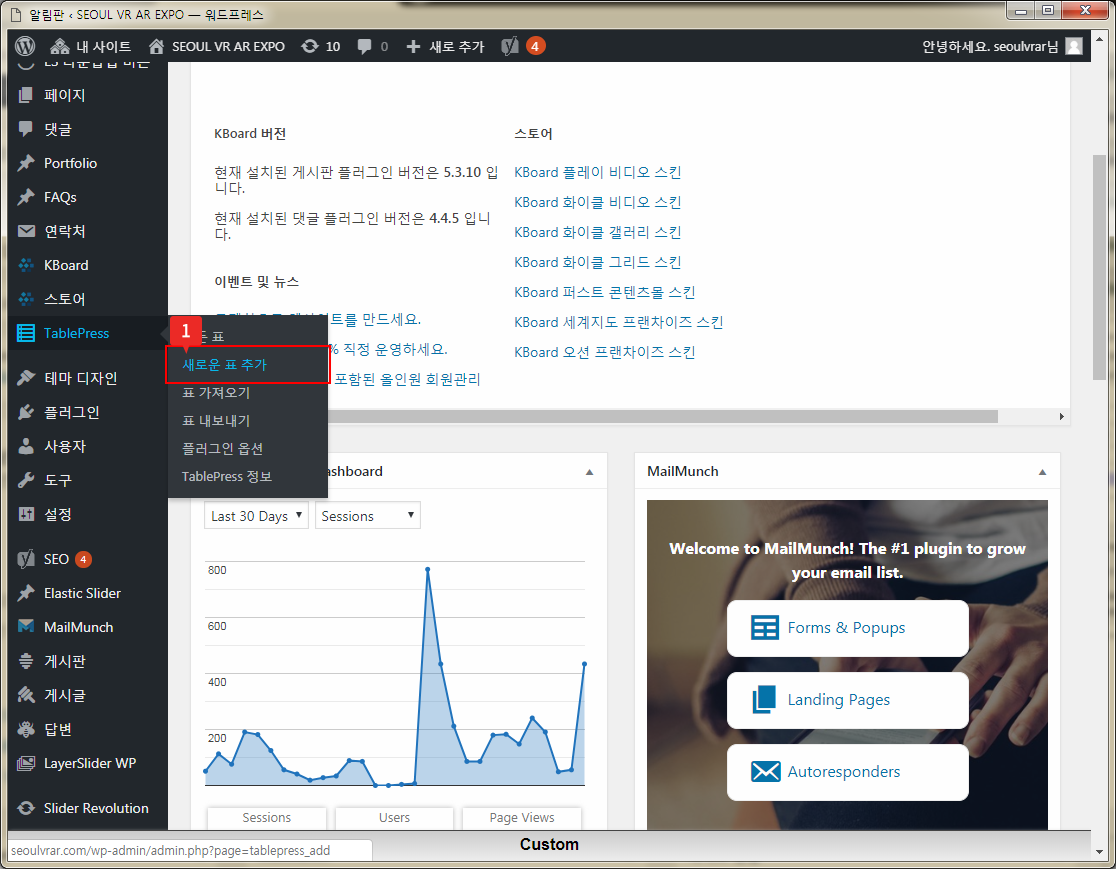
1. 테이블을 생성하기 위해 ‘새로운 표 추가’ 누르기

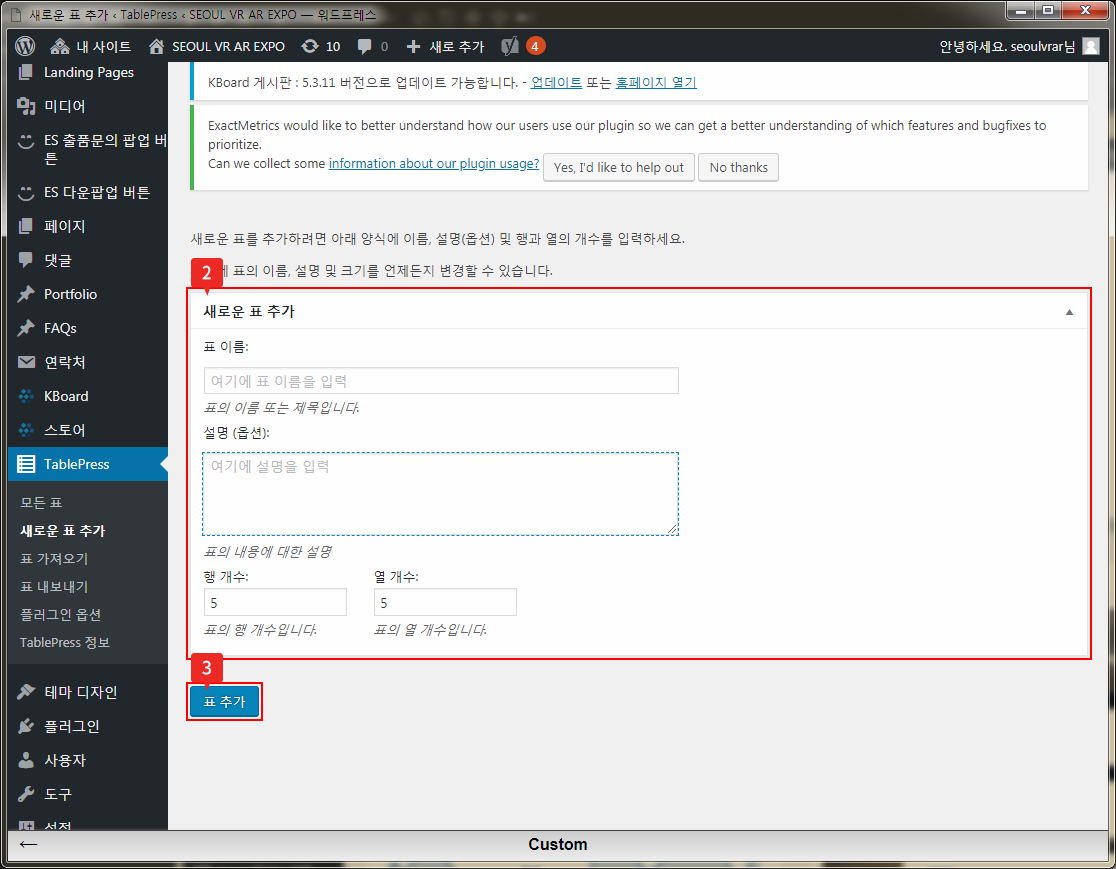
2. 생성할 테이블의 속성을 설정 후 ‘표 추가’ 버튼을 누른다.

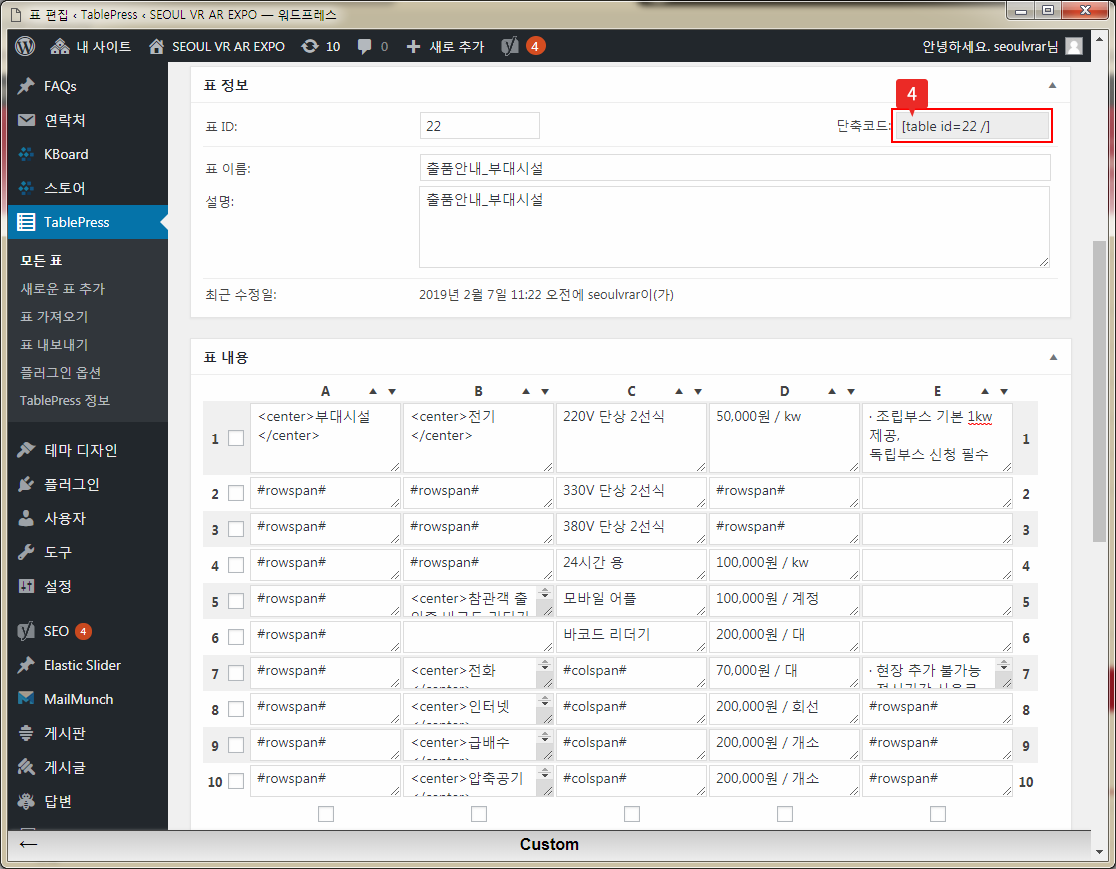
3. 내용을 작성 후 숏코드를 복사한다.

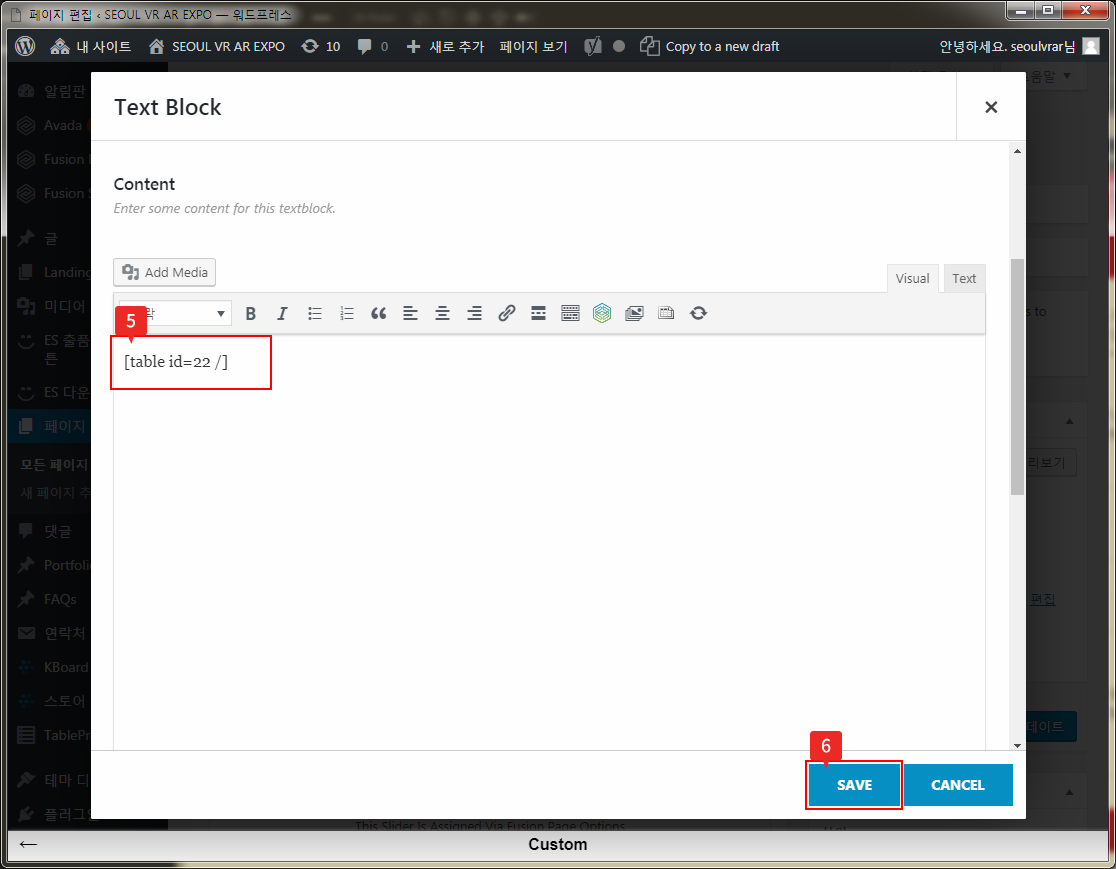
4. 복사한 숏코드를 ‘text bolck’ 엘리먼트를 추가 후 붙여넣기 한다.

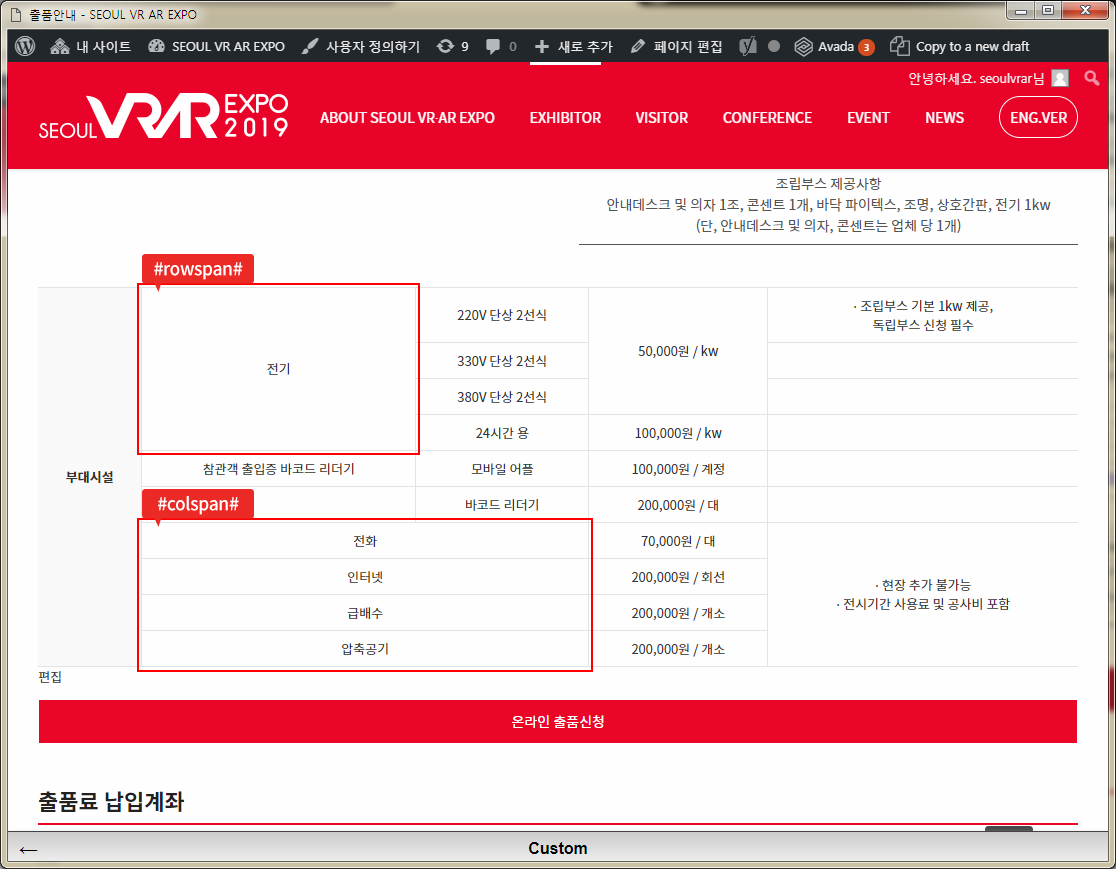
#rowspan# – 행을 병합하는 코드
#colspan# – 열을 병합하는 코드

