Q. 웹에 있는 이미지 사이즈를 확인하고 싶어요.
크롬/ 웨일 브라우저

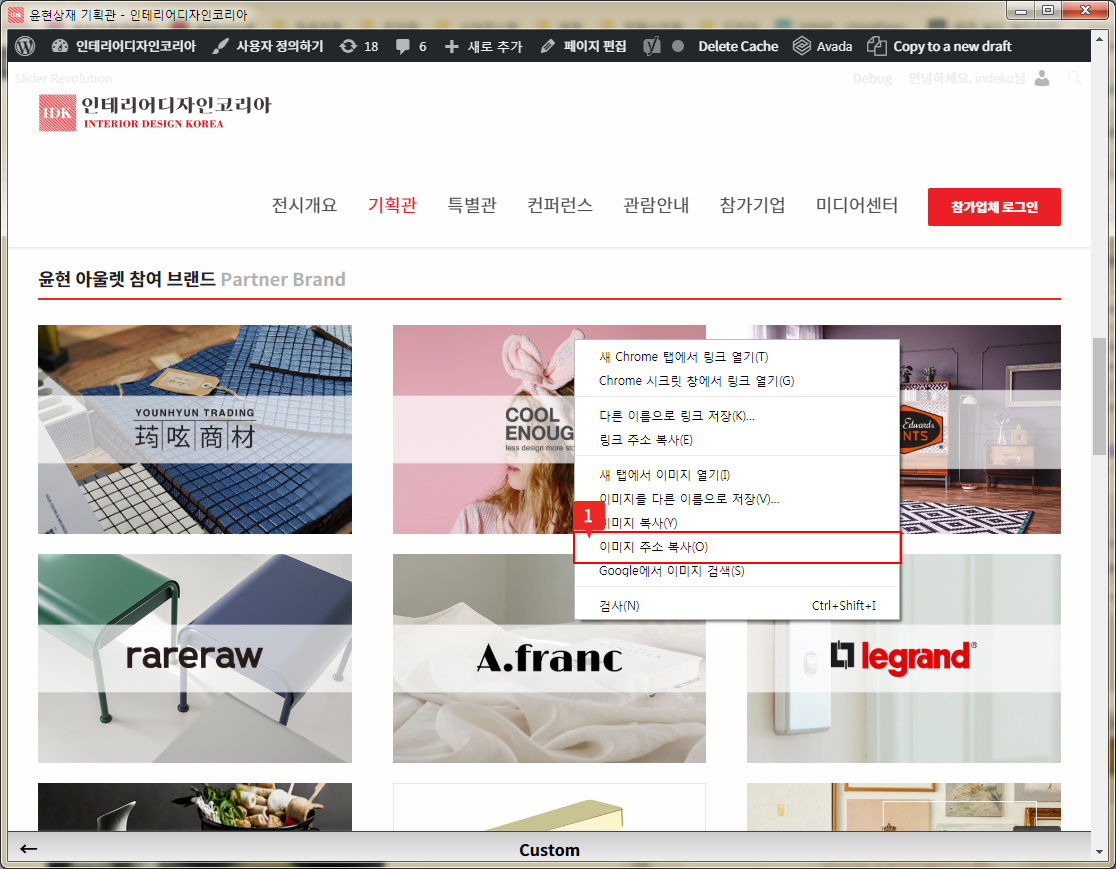
1. 이미지 위에서 마우스 오른쪽을 클릭한 후 ‘이미지 주소 복사’를 하고 주소창에서 이미지 주소로 이동한다.

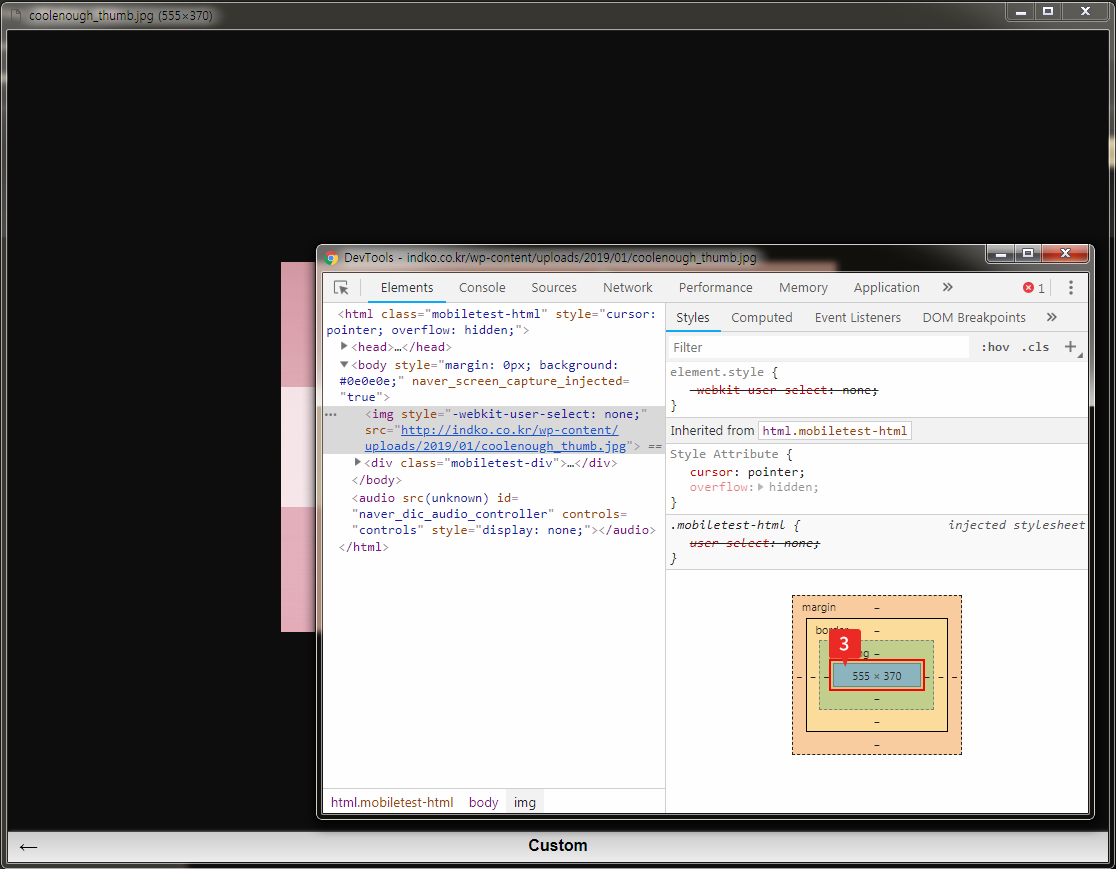
2. 마우스 오른쪽 클릭 후 ‘검사’ 항목을 클릭한다.

3. 이미지처럼 오른쪽 박스 안에 이미지 사이즈를 확인한다.
브라우저 탭에서 바로 사이즈 확인

1. 이미지에 오른쪽 마우스를 누르고 ‘이미지 주소 복사’를 클릭합니다.

2. 새창을 열어서 붙여넣기 합니다.

3. 탭 상단에 마우스를 오버하고 이미지 사이즈 정보를 확인 합니다.
엣지 브라우저에서 이미지 다운로드 받고 사이즈 확인하기

1. 사이즈를 확인 할 이미지 위에서 마우스 오른쪽을 클릭한 후 ‘검사’항목을 클릭한다.

2. 원하는 위치에 저장한다.

3. 다운로드 받은 이미지를 오늘쪽 마우스로 클릭하여 ‘파일정보’를 연다.
4. 원본 ‘파일정보’ 크기를 확인한다.

