모달 팝업 참가업체 소개와 같은 추가적으로 설명이 필요한 컨테츠에 사용된다.
Code Block 사용 시

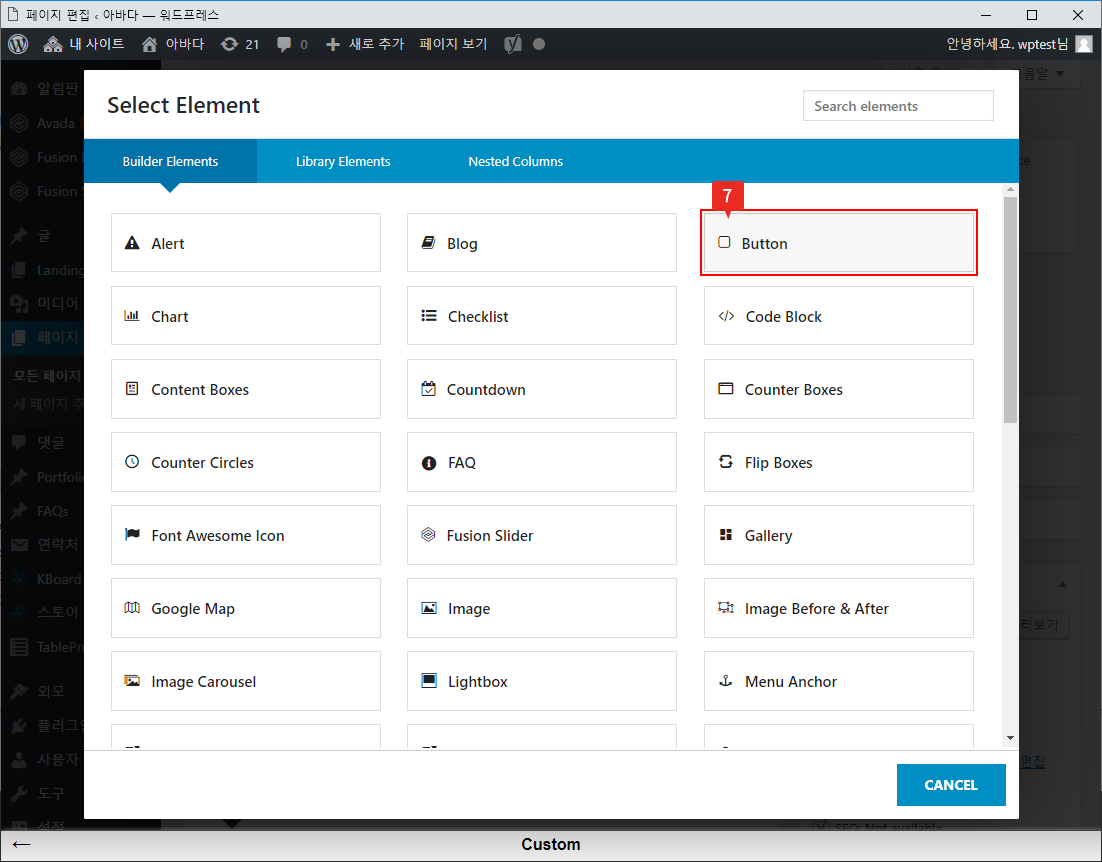
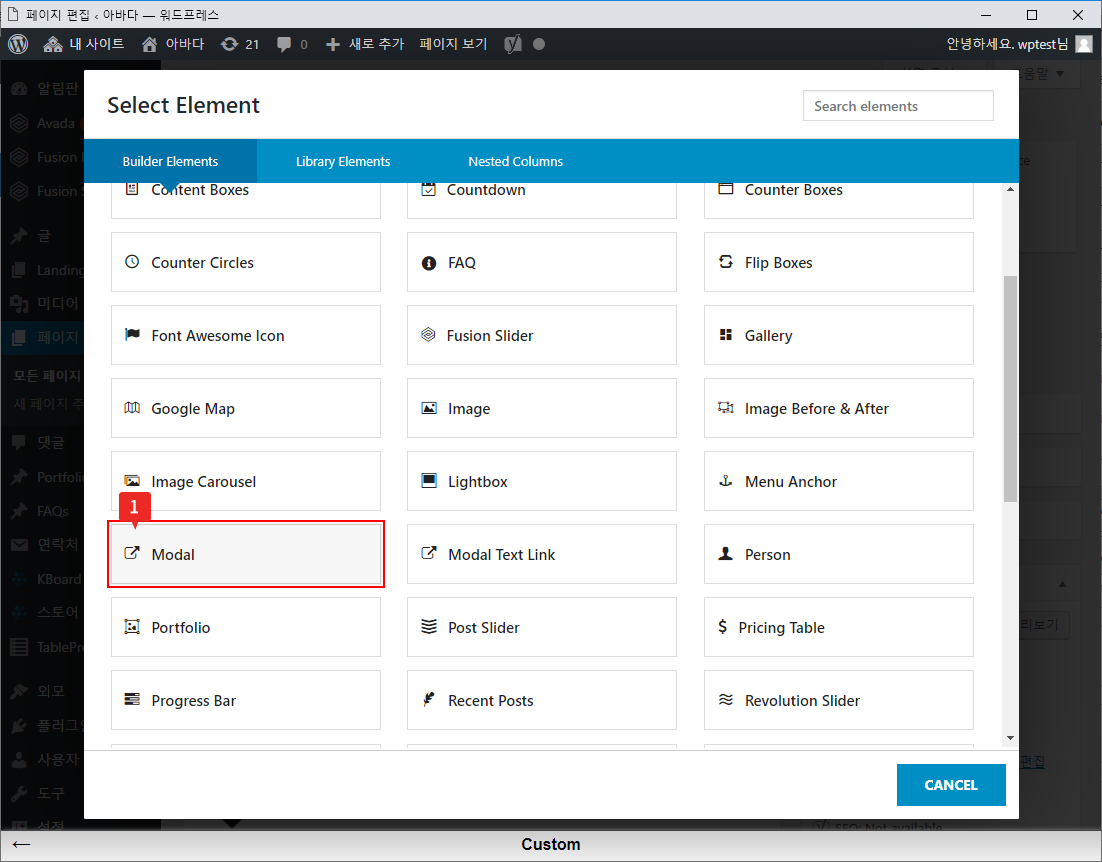
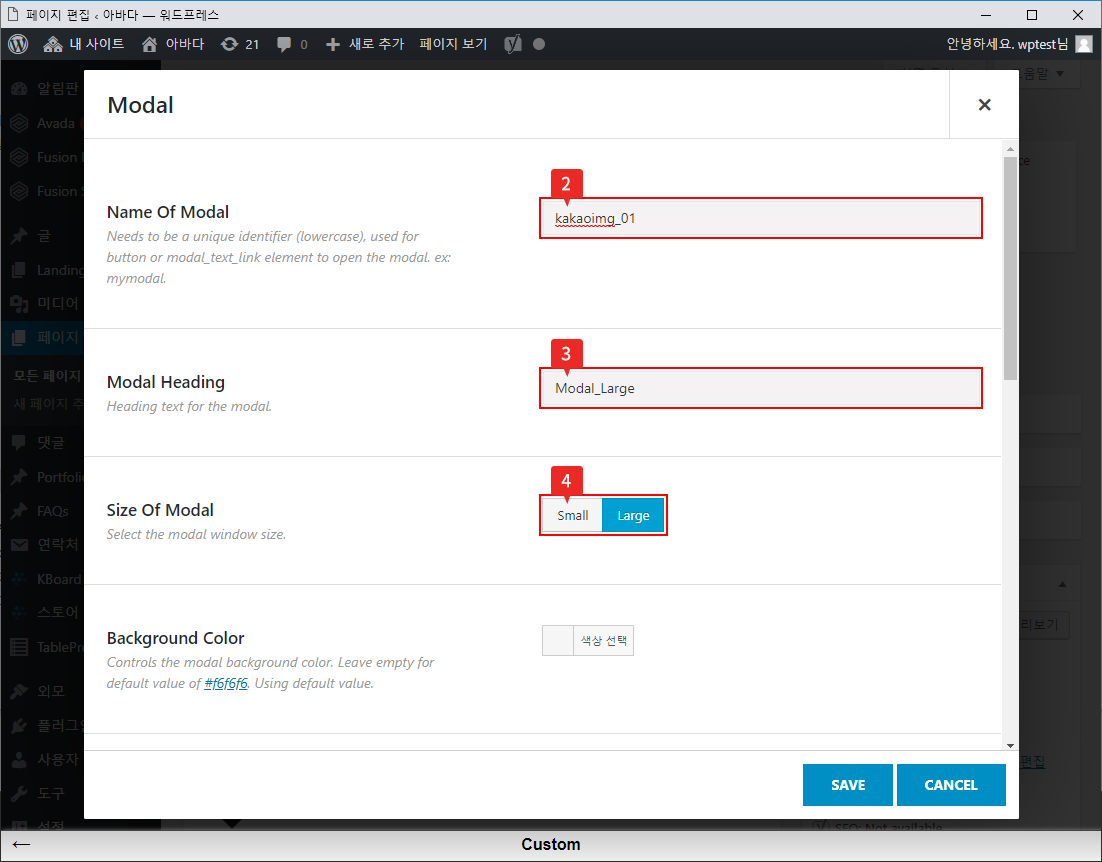
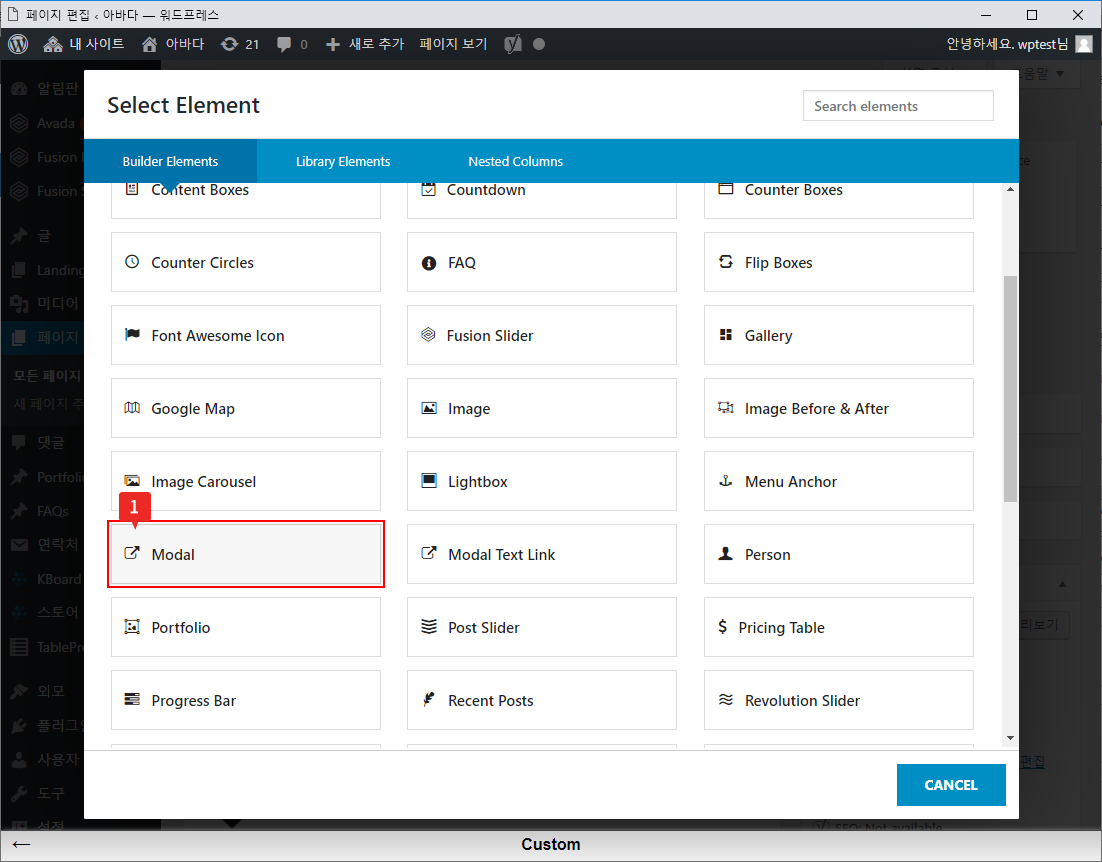
1. 엘리먼트에서 ‘Modal’ 을 선택한다.

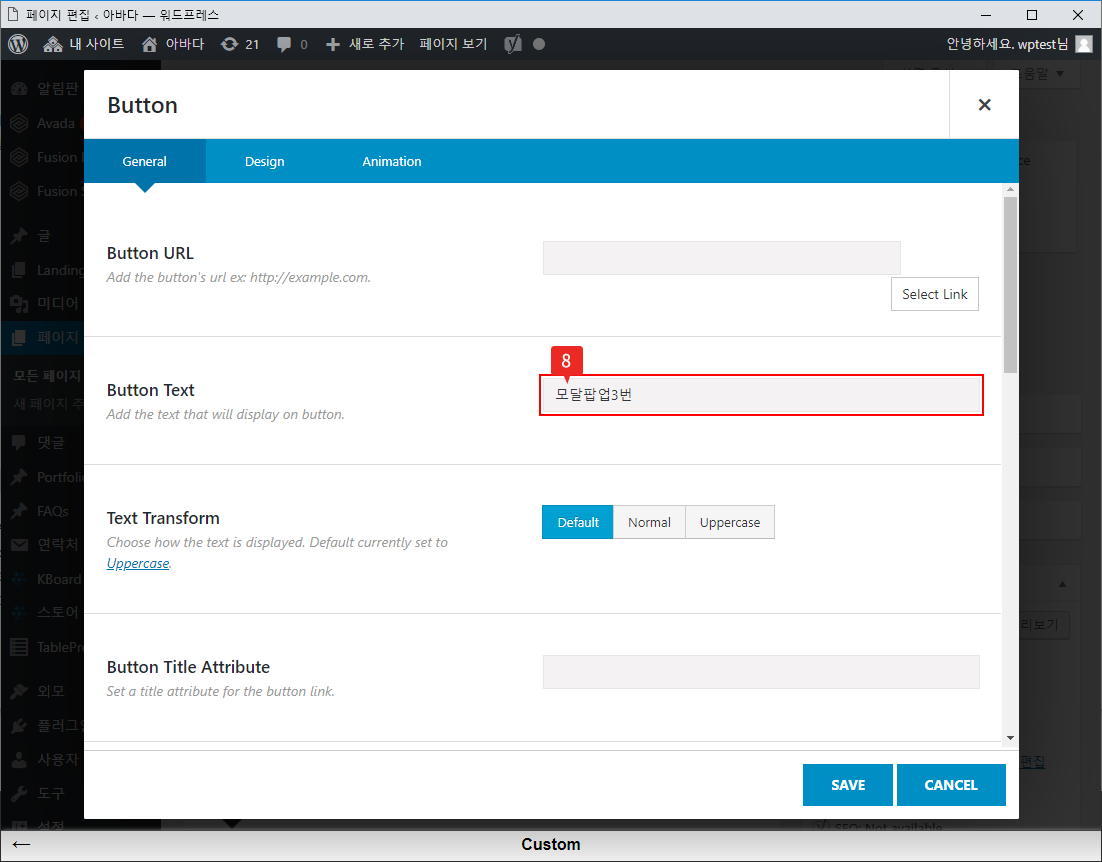
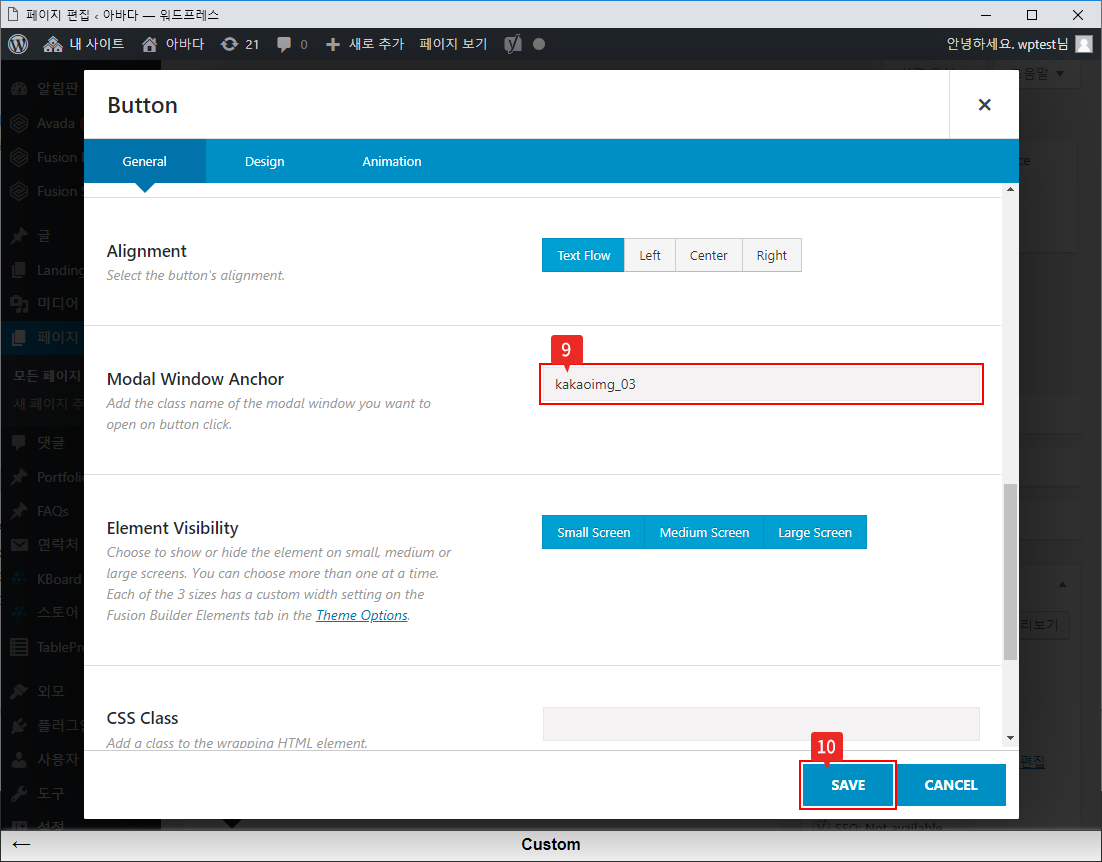
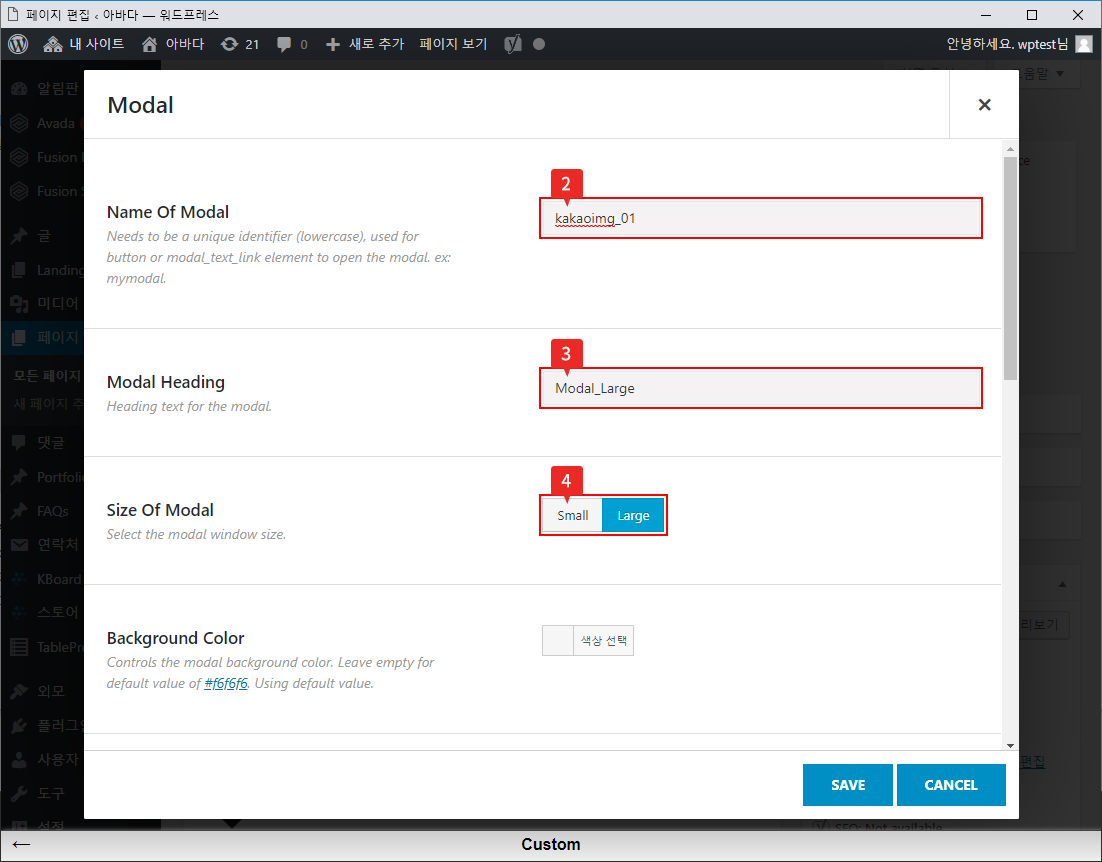
2. 모달 명을 입력한다.
3. 모달의 타이틀을 입력한다.
4. 사이즈를 선택한다.

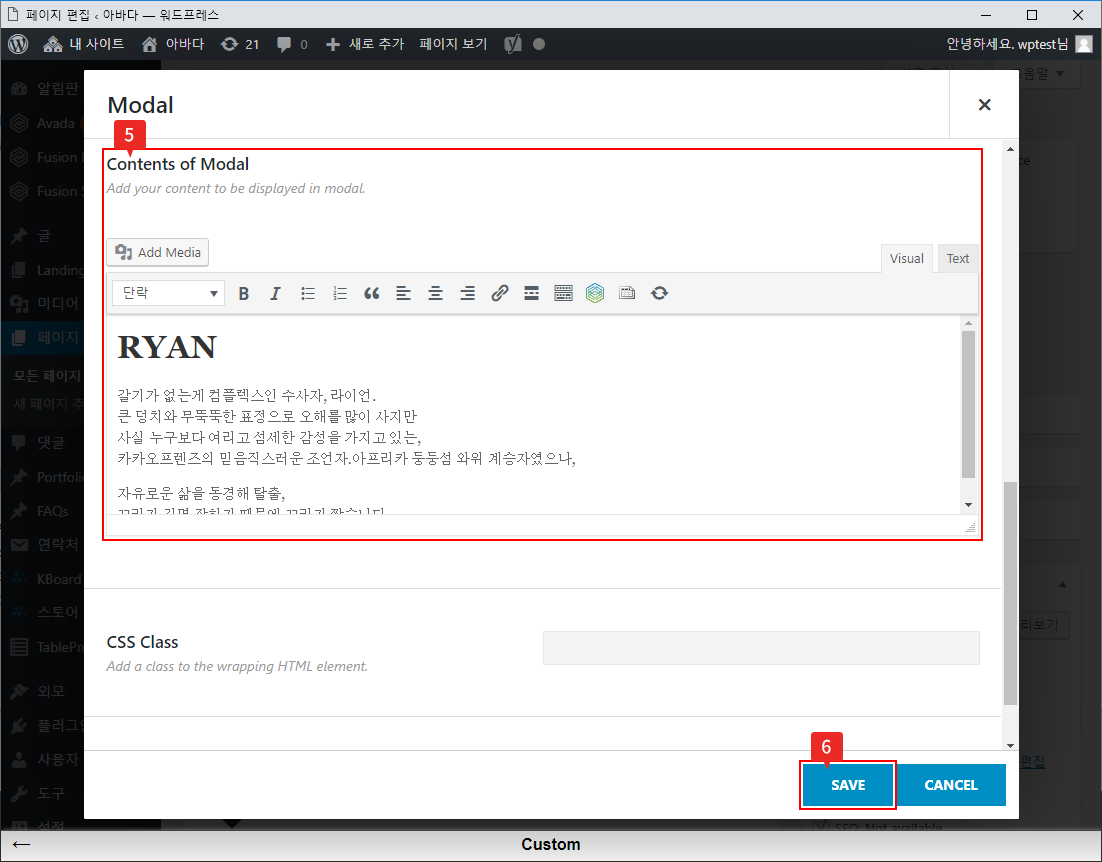
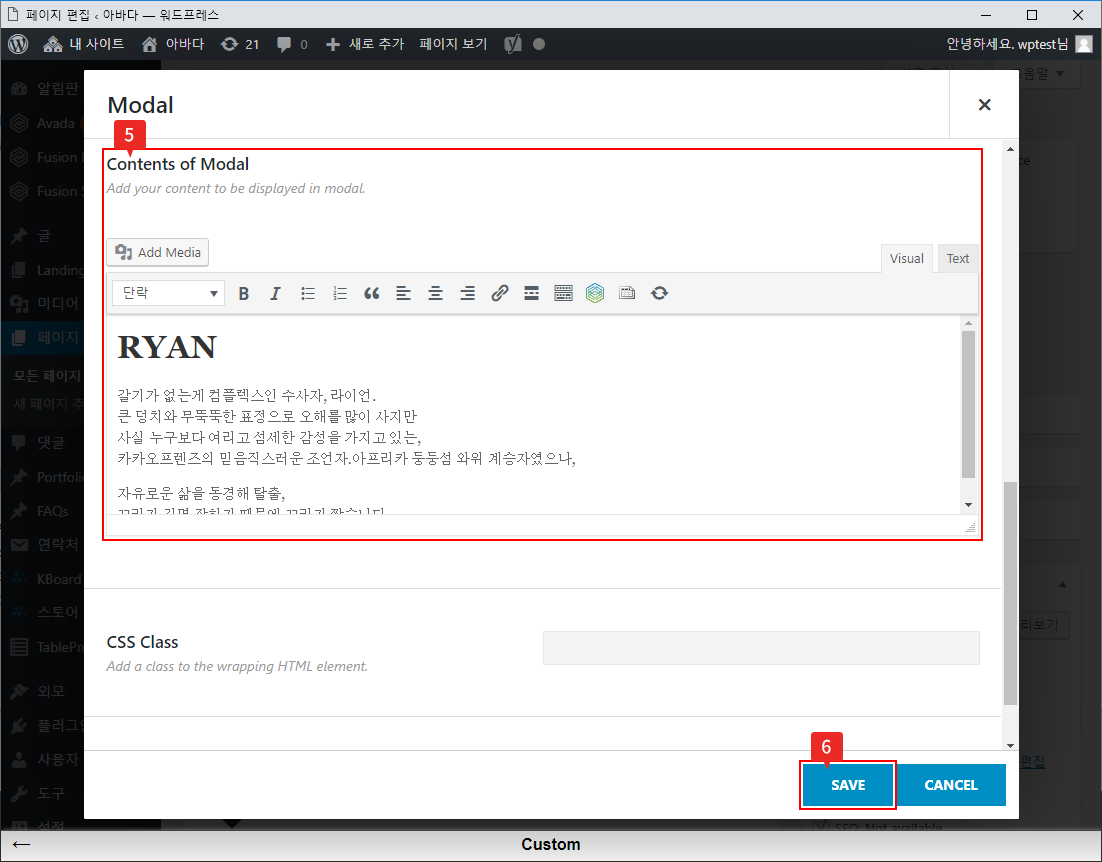
5. 모달에 들어갈 컨텐츠를 입력한다.
6. 저장한다.

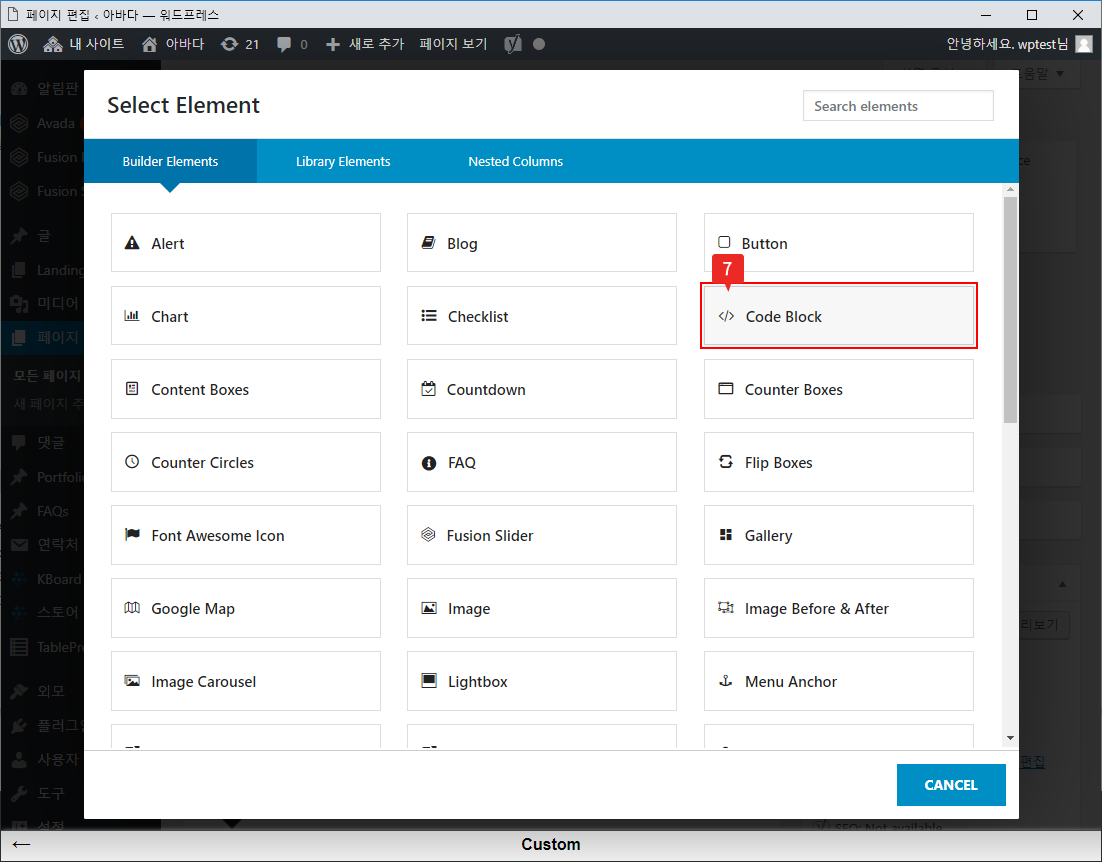
7. 코드블럭을 생성한다.

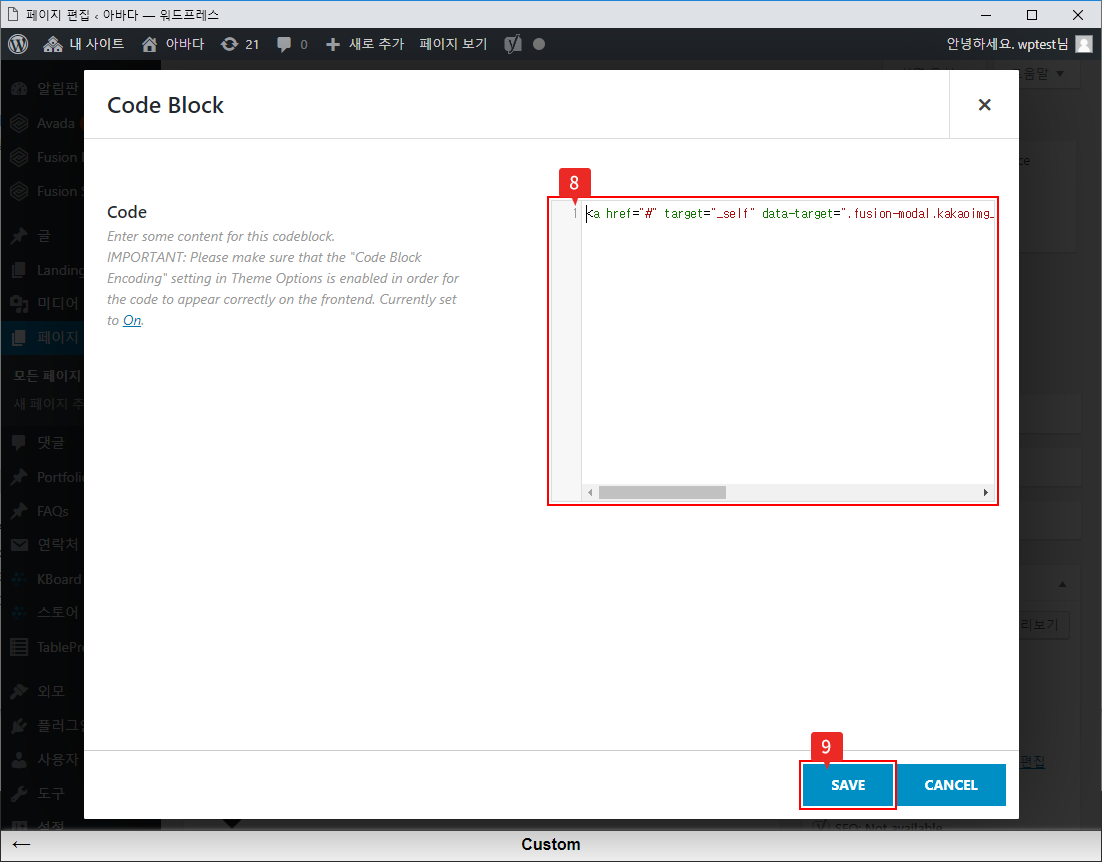
8. 코드블럭에 아래와 같은 소스로 모달명과 이미지주소를 입력한다.
Modal text link 사용시

1. 엘리먼트에서 ‘Modal’ 을 선택한다.

2. 모달 명을 입력한다.
3. 모달의 타이틀을 입력한다.
4. 사이즈를 선택한다.

5. 모달에 들어갈 컨텐츠를 입력한다.
6. 저장한다.

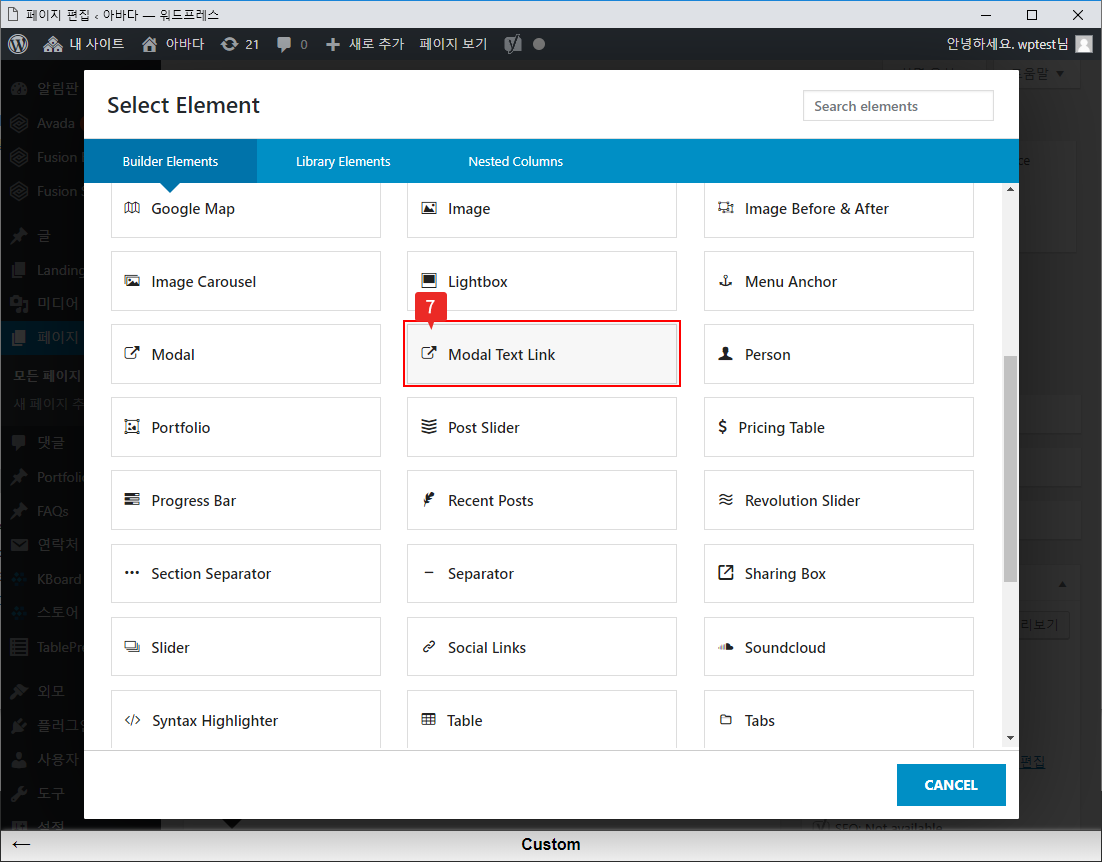
7. Modal Text Link를 생성한다.

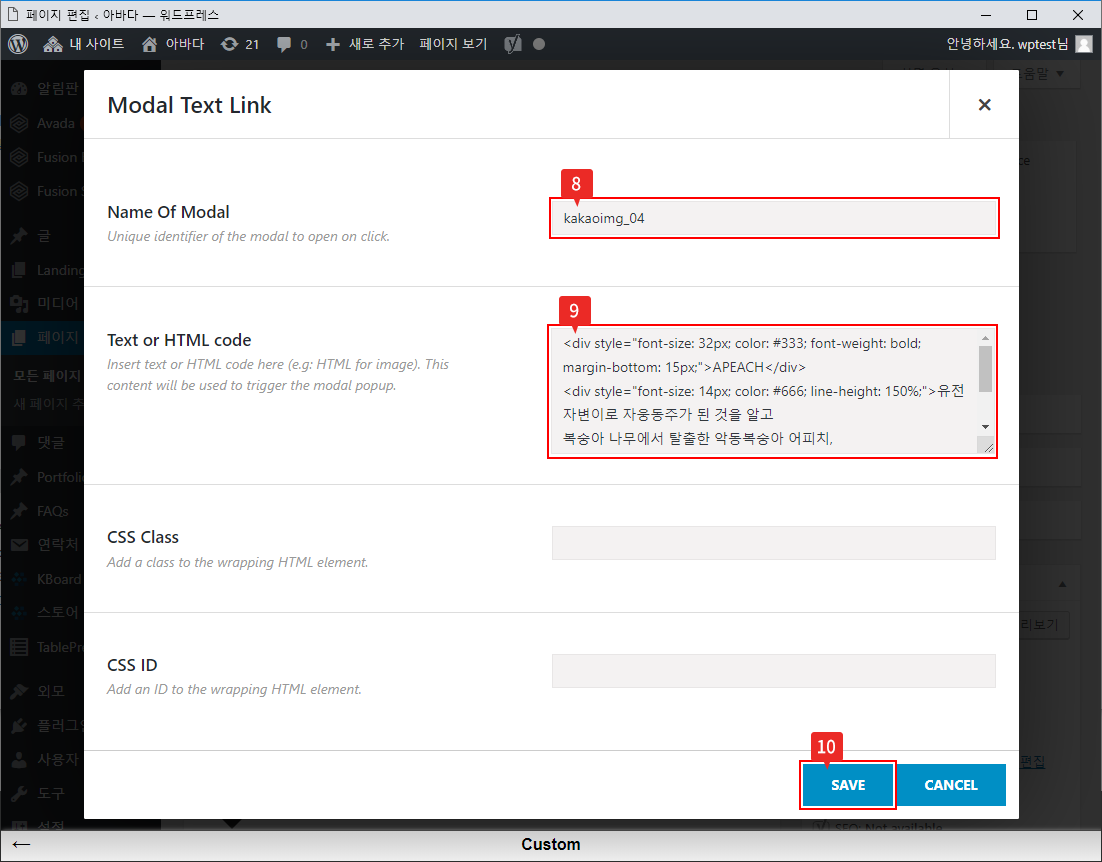
8. 모달명 입력한다.
9. 텍스트 및 HTML 을 입력한다.
10. 저장한다.
 예시
예시APEACH
유전자변이로 자웅동주가 된 것을 알고
복숭아 나무에서 탈출한 악동복숭아 어피치,
섹시한 뒷태로 사람들을 매혹시키지만
성격이 매우 급하고 과격합니다.
복숭아 나무에서 탈출한 악동복숭아 어피치,
섹시한 뒷태로 사람들을 매혹시키지만
성격이 매우 급하고 과격합니다.