alert메세지 창 띄우기 정보, 경고 또는 메시지를 표시하기에 적합 하다.
스크립트 이용한 안내 팝업 창 띄우기
 워드프레스 버튼 클릭시 팝업 띄우는 방법
워드프레스 버튼 클릭시 팝업 띄우는 방법1. 페이지 편집에서 자바스크립스 엘리먼트 추가(Code Block 또는 raw HTML 엘리먼트 추가)
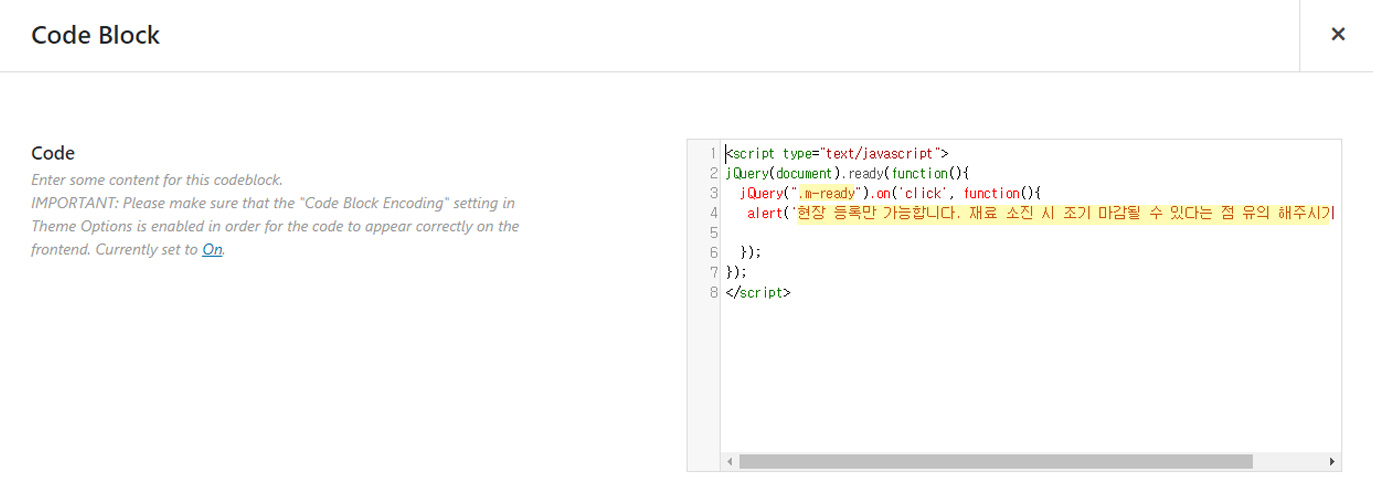
2. 자바스크립트 엘리먼트에 해당 코드 추가
(클래스명 삽입 “.m-ready”, (‘준비중 또는 조기마감안내등 글 삽입’)
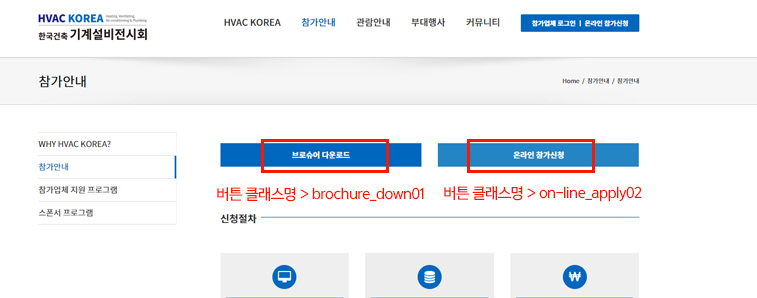
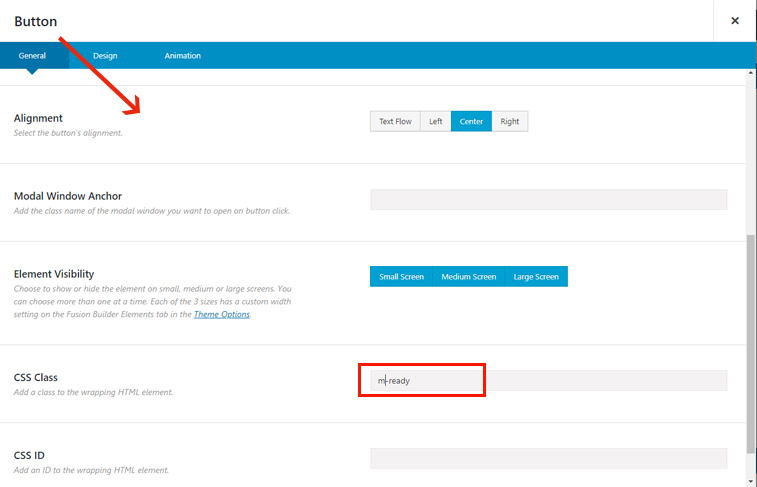
3. 버튼 엘리먼트를 생성후 class란에 스크립트 클래스명과 같도록 기입한다. ( m-ready)
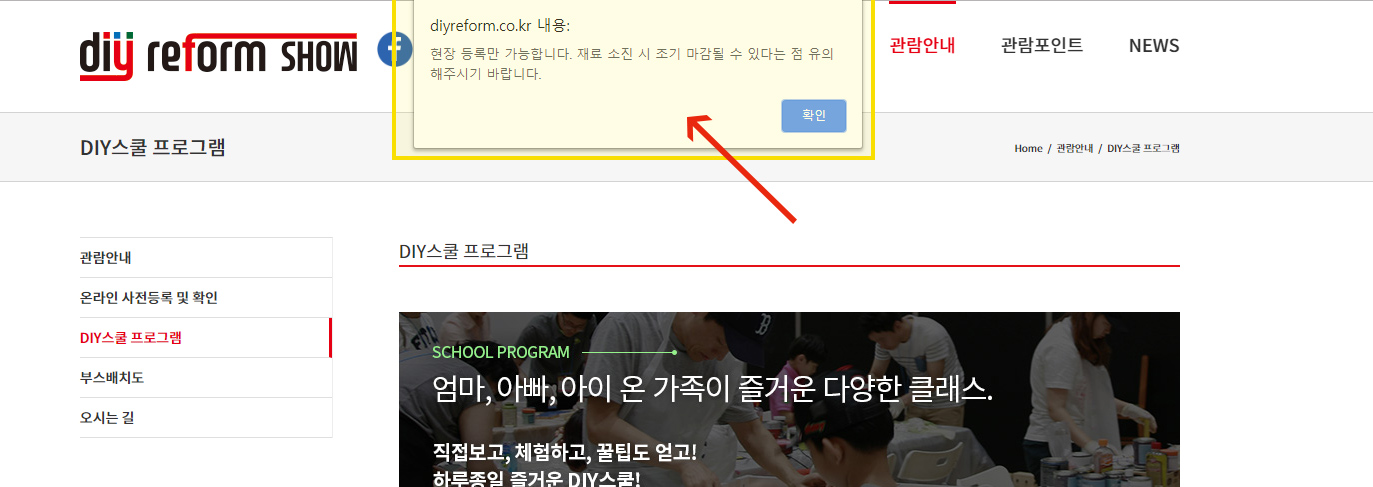
4. 저장 후 버튼을 눌렀을때 창이 잘 뜨는지 미리보기로 확인 한다.
추신: 해당 버튼의 URL 링크 삭제
* 스크립트 코드 (edit 화면에서 실제 코드 복사해서 사용바람)
jQuery(document).ready(function(){
jQuery(".m-ready").on('click', function(){
alert('현장 등록만 가능합니다. 재료 소진 시 조기 마감될 수 있다는 점 유의 해주시기 바랍니다');
});
});


 적용 예시안
적용 예시안
엘리먼트 기능을 활용한 메세지 창
* ‘X’를 누르면 창이 닫히고 공백이 생기는 점 유의
경고 메시지 내용이 여기에옵니다.
Your Content Goes Here
확인 메시지 내용이 여기에옵니다.
Your Content Goes Here