Q. 준비중 메시지창을 띄우고싶어요.
간단한 스크립트를 코드블럭에 삽입하여 준비중 메세지를 띄울 수 있습니다.
아래 설명을 참고해주세요.
워드프레스 버튼 클릭시 팝업 띄우는 방법
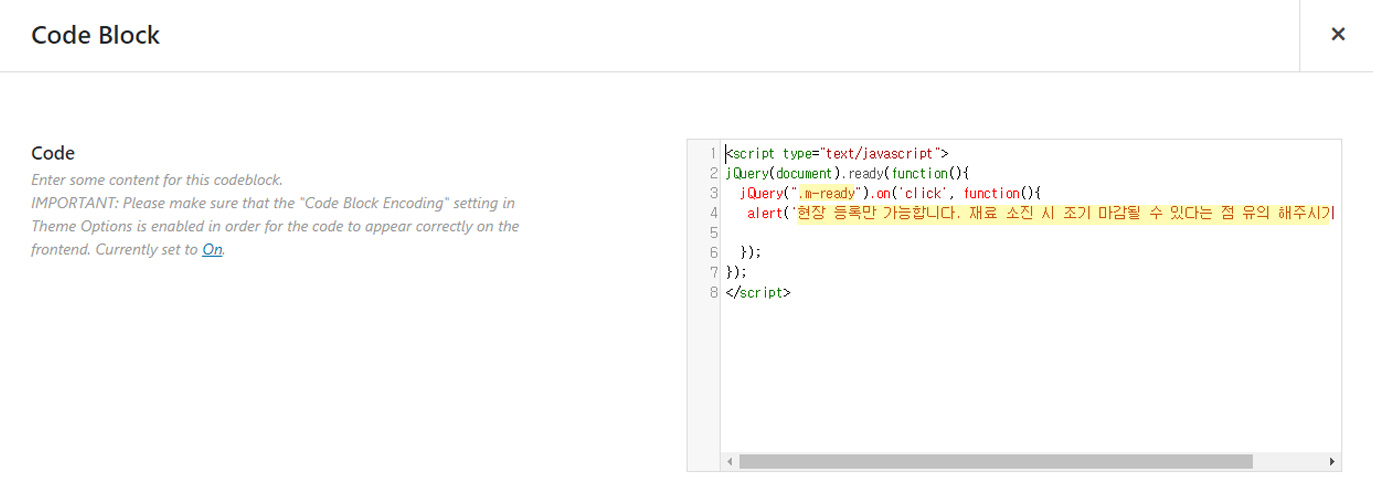
1. 페이지 편집에서 자바스크립스 엘리먼트 추가(Code Block 또는 raw HTML 엘리먼트 추가)
2. 자바스크립트 엘리먼트에 해당 코드 추가
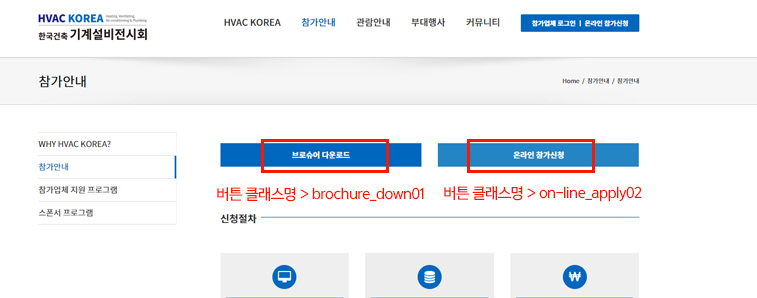
(클래스명 삽입 “.m-ready”, (‘준비중 또는 조기마감안내등 글 삽입’)
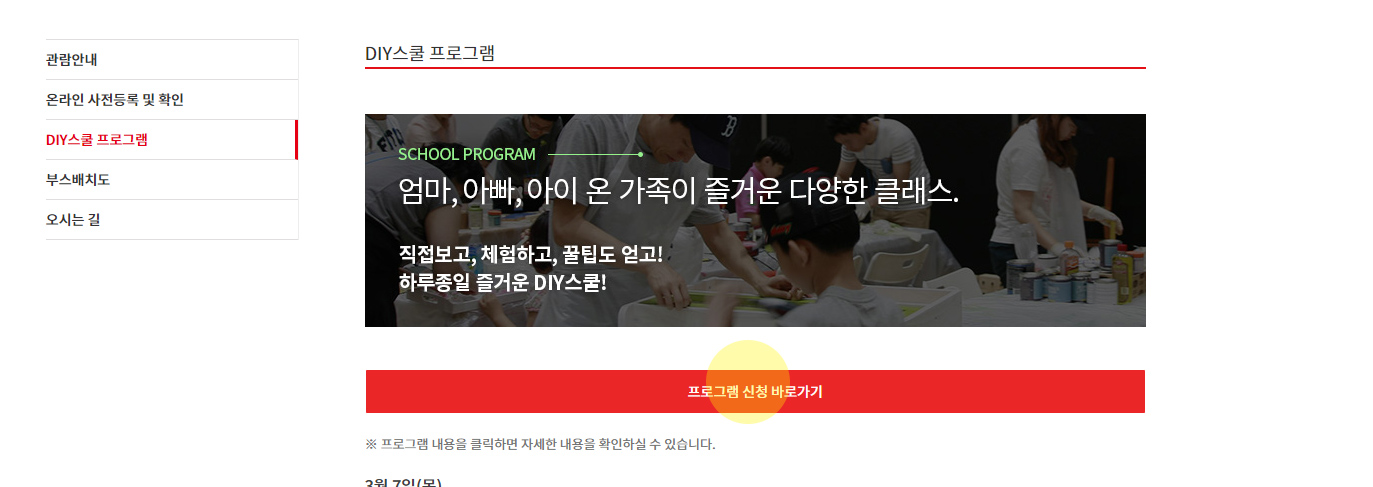
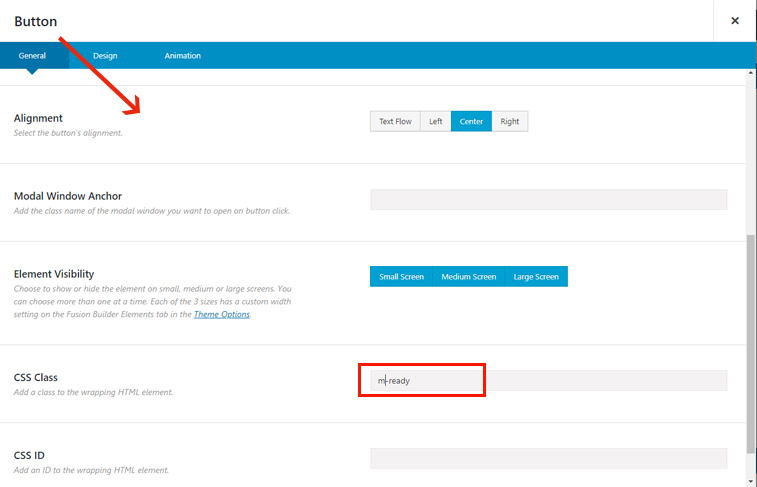
3. 버튼 엘리먼트를 생성후 class란에 스크립트 클래스명과 같도록 기입한다. ( m-ready)
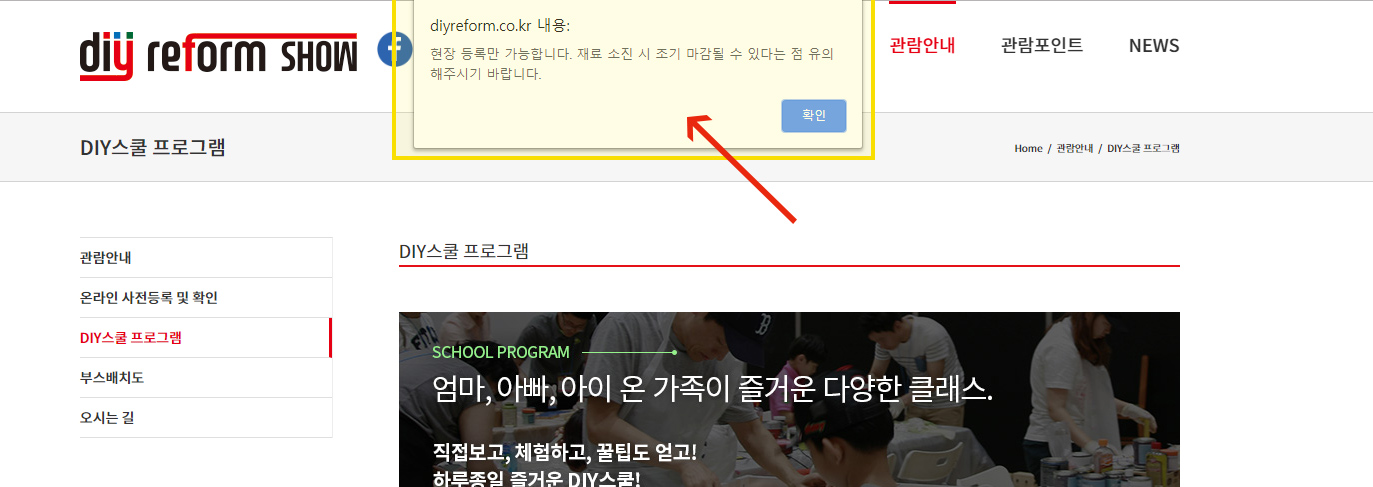
4. 저장 후 버튼을 눌렀을때 창이 잘 뜨는지 미리보기로 확인 한다.
추신: 해당 버튼의 URL 링크 삭제
* 스크립트 코드 (아래 코드를 복사해 사용하세요.)
jQuery(document).ready(function(){
jQuery(".m-ready").on('click', function(){
alert('현장 등록만 가능합니다. 재료 소진 시 조기 마감될 수 있다는 점 유의 해주시기 바랍니다');
});
});


 적용 예시안
적용 예시안